Hier gibt es ein paar praktische Beispiele zu der ganzen Theorie unter Standardkonformität. Dazu habe ich meine Website in verschiedenen Varianten erstellt, die vorallem die technischen Gestaltungsmöglichkeiten beim Webdesign veranschaulichen sollen.
- Ringbuch
- Autumn Leaf
- Smaragd - aktuelles Layout
- Aqua
Layout-Variante Ringbuch
Der Seiteninhalt ist in Form eines Ringbuchs dargestellt. Die Aufteilung der Seite basiert auf den Regeln des
Goldenen Schnitts.
Umgesetzt ist das Ganze in HTML5 mit
CSS 3.
Durch diese Kombination kann das Größenverhältnis des Seitenkopfes, des Ringbuchs und seiner Reiter zum Rest
der Seite gut kontrolliert werden.
Die Grössenangaben der Seitenbereiche sind so gewählt, dass sie sich bei Grössenänderung des Browser-Fensters
so weit es geht anpassen.
Scrollbalken werden bei Bedarf vom Browser-Fenster automatisch eingeblendet.
Ändert der Benutzer durch <Strg>+"+" bzw. <Strg>+"-" die Schriftgröße, wird das Ringbuch und die Reiter automatisch angepasst.
Auf älteren Browsern, vorallem auf nicht CSS-fähigen, wird der Seiteninhalt sequentiell dargestellt.
Sie ist dennoch voll bedien- und der Inhalt erfassbar.
Eingehaltene Standards
![]() - HTML Version 5
- HTML Version 5
 - CSS Version 3
- CSS Version 3
![]() - WCAG Version 2.0 Stufe AA
- WCAG Version 2.0 Stufe AA
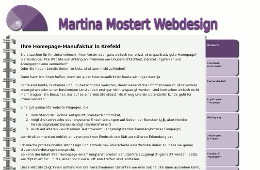
Layout-Variante Autumn Leaf
Die Aufteilung der Seite richtet sich nach den Regeln des
Goldenen Schnitts und die Farbgebung basiert auf Herbsttönen.
Die Umsetzung erfolgte in HTML5 mit
CSS 3.
Durch diese Kombination ist eine recht präzise Kontrolle der Gestaltung, insbesondere der Grössenverhältnisse
der einzelnen Flächen auf der Seite zueinander sowie der Abstände der einzelnen Elemente untereinander,
Schriftgrössen und -arten, möglich. Die Grössenangaben der Seitenbereiche sind so gewählt, dass sie
sich bei Grössenänderung des Browser-Fensters so weit es geht anpassen.
Scrollbalken für den Navigationsbereich und den eigentlichen Seiteninhalt werden bei Bedarf automatisch
eingeblendet.
Auf älteren Browsern, vorallem auf nicht CSS-fähigen, geht die Anordnung der vier Hauptbereiche leider
verloren - sie werden sequentiell dargestellt. Die Gestaltung ist jedoch so umgesetzt, dass die Seite trotzdem bedienbar
und der Inhalt erfassbar ist. Scrollbalken werden dann nur für die ganze Seite eingeblendet.
Eingehaltene Standards
![]() - HTML Version 5
- HTML Version 5
 - CSS Version 3
- CSS Version 3
![]() - WCAG Version 2.0 Stufe AA
- WCAG Version 2.0 Stufe AA
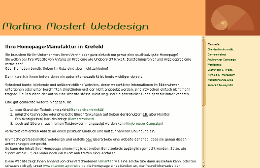
Layout-Variante Smaragd
Der wesentliche Gestaltungspunkt dieser Variante ist die Verwendung von JavaScript. Unterpunkte im Menü der
Website können - ähnlich wie in einem Dateimanager - aus- und eingeklappt werden. Zusätzlich kann der
Gesamte Menübaum ein- und ausgeblendet werden.
Die Seite selbst ist ausschliesslich mit CSS gestaltet. Dadurch ist, ebenso wie
bei der Layout-Variante Autumn Leaf, eine recht genaue Kontrolle der
Seitengestaltung möglich. So sind die Grössenangaben der Seitenbereiche so gewählt, dass sie sich bei
Grössenänderung des Browser-Fensters so weit es geht anpassen.
Scrollbalken für den Navigationsbereich und den eigentlichen Seiteninhalt werden bei Bedarf automatisch
eingeblendet.
Auf älteren Browsern, vorallem auf nicht CSS-fähigen, geht die Anordnung der vier Hauptbereiche leider
verloren - sie werden sequentiell dargestellt. Die Gestaltung ist jedoch so umgesetzt, dass die Seite trotzdem bedienbar
und der Inhalt erfassbar ist. Scrollbalken werden dann nur für die ganze Seite eingeblendet.
Eingehaltene Standards
![]() - HTML Version 5
- HTML Version 5
 - CSS Version 3
- CSS Version 3
![]() - WCAG Version 2.0 Stufe AA
- WCAG Version 2.0 Stufe AA
Layout-Variante Aqua
Diese Variante ähnelt in der optischen Gestaltung der Variante Autumn Leaf.
Zur besseren Unterscheidung ist die Variante in Blautönen gehalten anstatt in Herbsttönen. Um die Aufteilung
der Seitenbereiche auch für nicht CSS-fähige Browser festlegen zu können, wurde hier jedoch als
Grundgerüst eine Tabelle mit zwei Zeilen und zwei Spalten verwendet. Für die Abstände der Elemente
innerhalb der Tabellenzellen sowie für weitere Formatierungsangaben wurde CSS
verwendet. Zusätzlich wurden noch die entsprechenden HTML-Elemente
(soweit vorhanden) angegeben. Diese doppelte Angabe von Formatierungsanweisungen dient dazu die Seite auf CSS-fähigen
Browsern optimal gestalten zu können und gleichzeitig das Aussehen der Seite auch auf älteren nicht
CSS-fähigen Browsern weitestgehend anzugleichen (siehe Anybrowser Campaign).
Vorteil der Verwendung der Tabelle ist, wie schon gesagt, dass die Bereiche der Seite auch auf älteren Browsern
wie gewünscht angeordnet werden können. Jedoch ist die Formatierungsmöglichkeiten einer Tabelle,
besonders was Höhenangaben angeht, eingeschränkt. Daher lässt sich der
Goldene Schnitt, der ja Grundlage der Variante Autumn Leaf ist, nicht vollständig umsetzen.
Da zur Formatierung HTML-Elemente Verwendung finden, die entfallen sollen (siehe
Was ist HTML) musste für die Umsetzung HTML 4.01 in der Variante Transitional verwendet werden, in
Kombination mit CSS 2.1.
Weil zugunsten eines besseren Aussehens auf nicht CSS-fähigen Browsern auf zusätzliche
Navigationshilfen für Lesegeräte u.ä. Ausgabegeräte verzichtet wurde (mit Hilfe von CSS
können diese auf CSS-fähigen Browsern "unsichtbar" gemacht werden) erfüllt Aqua nur
WCAG 1.0 Stufe AAA.
Eingehaltene Standards
![]() - HTML Version 4.01 Variante Transitional
- HTML Version 4.01 Variante Transitional
 - CSS Version 3
- CSS Version 3
![]() - WCAG Version 1.0 Stufe AAA
- WCAG Version 1.0 Stufe AAA